Download Download Free 5445+ SVG Svg As Border Css SVG PNG EPS DXF in Zip File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-file-d2.blogspot.com/2021/03/download-free-5445-svg-svg-as-border.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Download Free 5445+ SVG Svg As Border Css SVG PNG EPS DXF in Zip File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Download Free 5445+ SVG Svg As Border Css SVG PNG EPS DXF in Zip File Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. Havn't really used svg but i think you can use css rules. Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container.
Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements?
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? All of them offer things like variables and mixins to provide convenient abstractions. Havn't really used svg but i think you can use css rules. Learn how to use svg images as the border of any sized container.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download Download Free 5445+ SVG Svg As Border Css SVG PNG EPS DXF in Zip File
Download Download Free 5445+ SVG Svg As Border Css SVG PNG EPS DXF in Zip File Havn't really used svg but i think you can use css rules. Learn how to use svg images as the border of any sized container.
Havn't really used svg but i think you can use css rules. Have you ever wanted a cooler border than what you can get from stacking border elements? Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container.
Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Learn how to use svg images as the border of any sized container. Havn't really used svg but i think you can use css rules.
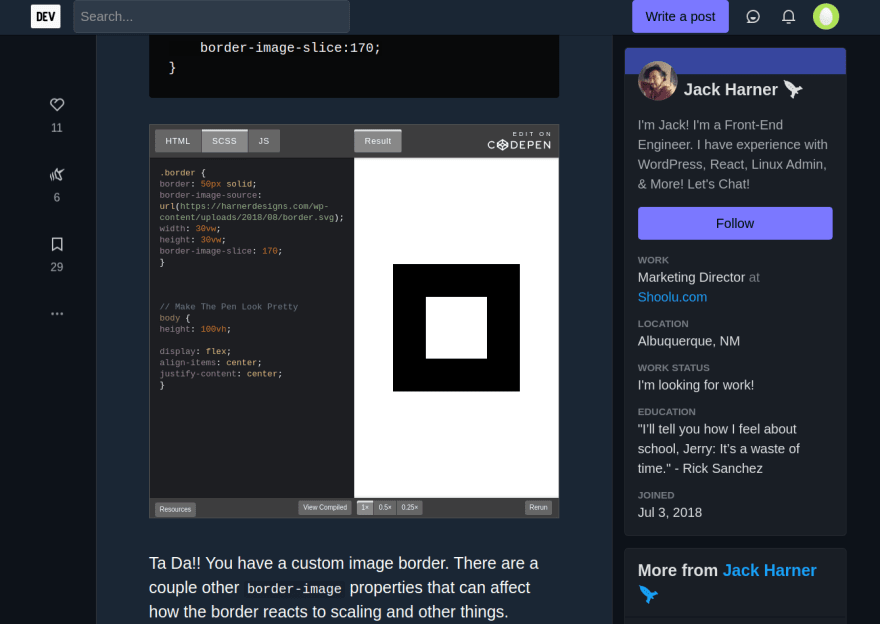
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. If you check out the css tab, you'll notice that the markup has to be carefully composed. With the enticing effect, the border will match your customers' preference and make them interested in your website. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Learn how to use svg images as the border of any sized container. When looking at the border, you can see a dedicated design. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Havn't really used svg but i think you can use css rules. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements?
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. If you check out the css tab, you'll notice that the markup has to be carefully composed. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. All of them offer things like variables and mixins to provide convenient abstractions. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Havn't really used svg but i think you can use css rules. Css preprocessors help make authoring css easier.
Css preprocessors help make authoring css easier. Have you ever wanted a cooler border than what you can get from stacking border elements?
Best Free Download Free 5445+ SVG Svg As Border Css SVG PNG EPS DXF in Zip File
Havn't really used svg but i think you can use css rules. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Tagged with css, svg, responsive. If you check out the css tab, you'll notice that the markup has to be carefully composed. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? All of them offer things like variables and mixins to provide convenient abstractions.
Havn't really used svg but i think you can use css rules. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements?
Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements?
Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? Havn't really used svg but i think you can use css rules. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier.
Havn't really used svg but i think you can use css rules. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Have you ever wanted a cooler border than what you can get from stacking border elements? All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Learn how to use svg images as the border of any sized container.
Popular Free Download Free 5445+ SVG Svg As Border Css SVG PNG EPS DXF in Zip File
Tagged with css, svg, responsive., With the enticing effect, the border will match your customers' preference and make them interested in your website., Chrome, edge, firefox, opera, safari., This awesome code was written by jstafford, you can see., With the enticing effect, the border will match your customers' preference and make them interested in your website., This border animation effect with svg and css is perfectly suitable to be a part of your amazing website., This is similar to adding svg to an html document using the <img> tag., With the enticing effect, the border will match your customers' preference and make them interested in your website., This border animation effect with svg and css is perfectly suitable to be a part of your amazing website., This awesome code was written by jstafford, you can see., Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases., Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases., When looking at the border, you can see a dedicated design., This includes box model questions like background and border, and pointer events., When looking at the border, you can see a dedicated design., Slicing the image to make borders., Slicing the image to make borders., Svg + gsap to achieve this effect., Css can target svg elements like you would target the canvas api is a great addition to the web platform, and it has similar browser support as svg., Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient., Have you ever wanted a cooler border than what you can get from stacking border elements?, Chrome, edge, firefox, opera, safari., Code examples and other supplementary material for the book using svg with css3 and html5., Havn't really used svg but i think you can use css rules., In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript.
New Added (Updated File Free) of Download Free 5445+ SVG Svg As Border Css SVG PNG EPS DXF in Zip File
Free This includes box model questions like background and border, and pointer events. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. Havn't really used svg but i think you can use css rules. Css preprocessors help make authoring css easier. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Have you ever wanted a cooler border than what you can get from stacking border elements? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
Have you ever wanted a cooler border than what you can get from stacking border elements? Havn't really used svg but i think you can use css rules. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive.
Free All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Css preprocessors help make authoring css easier. Havn't really used svg but i think you can use css rules. Tagged with css, svg, responsive.
Tagged with css, svg, responsive. Havn't really used svg but i think you can use css rules. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container.
Free Css фичи #15 ➤ svg кнопка | svg hover effect button css3 animation. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Havn't really used svg but i think you can use css rules. Css preprocessors help make authoring css easier. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container.
Havn't really used svg but i think you can use css rules. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements?
Free This includes box model questions like background and border, and pointer events. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Havn't really used svg but i think you can use css rules. Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Tagged with css, svg, responsive. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. All of them offer things like variables and mixins to provide convenient abstractions.
Havn't really used svg but i think you can use css rules. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive.
Free With the enticing effect, the border will match your customers' preference and make them interested in your website. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? Havn't really used svg but i think you can use css rules. Learn how to use svg images as the border of any sized container. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases.
Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. Havn't really used svg but i think you can use css rules. Learn how to use svg images as the border of any sized container.
Similiar Design File of Download Free 5445+ SVG Svg As Border Css SVG PNG EPS DXF in Zip File
In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. If you check out the css tab, you'll notice that the markup has to be carefully composed. Learn how to use svg images as the border of any sized container. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Have you ever wanted a cooler border than what you can get from stacking border elements? Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Css preprocessors help make authoring css easier. Havn't really used svg but i think you can use css rules. All of them offer things like variables and mixins to provide convenient abstractions. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
Css preprocessors help make authoring css easier. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Tagged with css, svg, responsive. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. If you check out the css tab, you'll notice that the markup has to be carefully composed. Havn't really used svg but i think you can use css rules. Learn how to use svg images as the border of any sized container. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass.
Css фичи #15 ➤ svg кнопка | svg hover effect button css3 animation. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Havn't really used svg but i think you can use css rules. Tagged with css, svg, responsive. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. If you check out the css tab, you'll notice that the markup has to be carefully composed. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? Css preprocessors help make authoring css easier.
Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. If you check out the css tab, you'll notice that the markup has to be carefully composed. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. With the enticing effect, the border will match your customers' preference and make them interested in your website. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Learn how to use svg images as the border of any sized container. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Havn't really used svg but i think you can use css rules.
Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Learn how to use svg images as the border of any sized container. Havn't really used svg but i think you can use css rules. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. Have you ever wanted a cooler border than what you can get from stacking border elements? All of them offer things like variables and mixins to provide convenient abstractions. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. If you check out the css tab, you'll notice that the markup has to be carefully composed.
Tagged with css, svg, responsive. Havn't really used svg but i think you can use css rules. Have you ever wanted a cooler border than what you can get from stacking border elements? All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. With the enticing effect, the border will match your customers' preference and make them interested in your website. All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
This includes box model questions like background and border, and pointer events. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. If you check out the css tab, you'll notice that the markup has to be carefully composed. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Havn't really used svg but i think you can use css rules. Have you ever wanted a cooler border than what you can get from stacking border elements? Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions.
Learn how to use svg images as the border of any sized container. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Tagged with css, svg, responsive. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Css preprocessors help make authoring css easier. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. All of them offer things like variables and mixins to provide convenient abstractions. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Have you ever wanted a cooler border than what you can get from stacking border elements? With the enticing effect, the border will match your customers' preference and make them interested in your website.
Learn how to use svg images as the border of any sized container. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier. Have you ever wanted a cooler border than what you can get from stacking border elements? Havn't really used svg but i think you can use css rules. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. All of them offer things like variables and mixins to provide convenient abstractions. If you check out the css tab, you'll notice that the markup has to be carefully composed.
Have you ever wanted a cooler border than what you can get from stacking border elements? This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Tagged with css, svg, responsive. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. All of them offer things like variables and mixins to provide convenient abstractions. Havn't really used svg but i think you can use css rules. If you check out the css tab, you'll notice that the markup has to be carefully composed. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Css preprocessors help make authoring css easier.
This includes box model questions like background and border, and pointer events. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css preprocessors help make authoring css easier. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. If you check out the css tab, you'll notice that the markup has to be carefully composed. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Learn how to use svg images as the border of any sized container. Havn't really used svg but i think you can use css rules. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Learn how to use svg images as the border of any sized container. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Have you ever wanted a cooler border than what you can get from stacking border elements? Havn't really used svg but i think you can use css rules. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle.
When looking at the border, you can see a dedicated design. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. If you check out the css tab, you'll notice that the markup has to be carefully composed. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Have you ever wanted a cooler border than what you can get from stacking border elements? Css preprocessors help make authoring css easier. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Learn how to use svg images as the border of any sized container. Havn't really used svg but i think you can use css rules.
Have you ever wanted a cooler border than what you can get from stacking border elements? Havn't really used svg but i think you can use css rules. With the enticing effect, the border will match your customers' preference and make them interested in your website. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. If you check out the css tab, you'll notice that the markup has to be carefully composed. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Css preprocessors help make authoring css easier. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases.
Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Css preprocessors help make authoring css easier. If you check out the css tab, you'll notice that the markup has to be carefully composed. All of them offer things like variables and mixins to provide convenient abstractions. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Havn't really used svg but i think you can use css rules. Have you ever wanted a cooler border than what you can get from stacking border elements? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. With the enticing effect, the border will match your customers' preference and make them interested in your website. Have you ever wanted a cooler border than what you can get from stacking border elements? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Learn how to use svg images as the border of any sized container. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Havn't really used svg but i think you can use css rules.
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. Havn't really used svg but i think you can use css rules. Css preprocessors help make authoring css easier. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tagged with css, svg, responsive. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. If you check out the css tab, you'll notice that the markup has to be carefully composed. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements?
All of them offer things like variables and mixins to provide convenient abstractions. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Css preprocessors help make authoring css easier. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Learn how to use svg images as the border of any sized container. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. With the enticing effect, the border will match your customers' preference and make them interested in your website. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
This includes box model questions like background and border, and pointer events. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Havn't really used svg but i think you can use css rules. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. If you check out the css tab, you'll notice that the markup has to be carefully composed. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions.
Learn how to use svg images as the border of any sized container. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Tagged with css, svg, responsive. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Css preprocessors help make authoring css easier. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. If you check out the css tab, you'll notice that the markup has to be carefully composed. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
Havn't really used svg but i think you can use css rules. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you check out the css tab, you'll notice that the markup has to be carefully composed. Have you ever wanted a cooler border than what you can get from stacking border elements? Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Havn't really used svg but i think you can use css rules. All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container.
Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? With the enticing effect, the border will match your customers' preference and make them interested in your website. Tagged with css, svg, responsive. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. If you check out the css tab, you'll notice that the markup has to be carefully composed. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Havn't really used svg but i think you can use css rules. Css preprocessors help make authoring css easier.
This is similar to adding svg to an html document using the <img> tag. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Learn how to use svg images as the border of any sized container. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Have you ever wanted a cooler border than what you can get from stacking border elements? Havn't really used svg but i think you can use css rules. If you check out the css tab, you'll notice that the markup has to be carefully composed. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient.
All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Tagged with css, svg, responsive. Havn't really used svg but i think you can use css rules. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. If you check out the css tab, you'll notice that the markup has to be carefully composed. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Css preprocessors help make authoring css easier. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. All of them offer things like variables and mixins to provide convenient abstractions.
Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Havn't really used svg but i think you can use css rules. Css preprocessors help make authoring css easier. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Have you ever wanted a cooler border than what you can get from stacking border elements? All of them offer things like variables and mixins to provide convenient abstractions. If you check out the css tab, you'll notice that the markup has to be carefully composed. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive.
If you check out the css tab, you'll notice that the markup has to be carefully composed. With the enticing effect, the border will match your customers' preference and make them interested in your website. Have you ever wanted a cooler border than what you can get from stacking border elements? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier. Havn't really used svg but i think you can use css rules. All of them offer things like variables and mixins to provide convenient abstractions. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Tagged with css, svg, responsive.
In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css preprocessors help make authoring css easier. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. If you check out the css tab, you'll notice that the markup has to be carefully composed. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Havn't really used svg but i think you can use css rules. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Tagged with css, svg, responsive.
Havn't really used svg but i think you can use css rules. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Have you ever wanted a cooler border than what you can get from stacking border elements? Css preprocessors help make authoring css easier. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Tagged with css, svg, responsive. With the enticing effect, the border will match your customers' preference and make them interested in your website. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. All of them offer things like variables and mixins to provide convenient abstractions.
Svg stands for scalable vector graphics. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Havn't really used svg but i think you can use css rules. Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. If you check out the css tab, you'll notice that the markup has to be carefully composed. Learn how to use svg images as the border of any sized container. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements?
With the enticing effect, the border will match your customers' preference and make them interested in your website. Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. If you check out the css tab, you'll notice that the markup has to be carefully composed. All of them offer things like variables and mixins to provide convenient abstractions. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tagged with css, svg, responsive.
Chrome, edge, firefox, opera, safari. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you check out the css tab, you'll notice that the markup has to be carefully composed. Have you ever wanted a cooler border than what you can get from stacking border elements? All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. Havn't really used svg but i think you can use css rules. Css preprocessors help make authoring css easier. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Learn how to use svg images as the border of any sized container.
Havn't really used svg but i think you can use css rules. Tagged with css, svg, responsive. With the enticing effect, the border will match your customers' preference and make them interested in your website. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? Css preprocessors help make authoring css easier.
Chrome, edge, firefox, opera, safari. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you check out the css tab, you'll notice that the markup has to be carefully composed. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier. Have you ever wanted a cooler border than what you can get from stacking border elements? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. All of them offer things like variables and mixins to provide convenient abstractions. Havn't really used svg but i think you can use css rules. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient.
Tagged with css, svg, responsive. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. All of them offer things like variables and mixins to provide convenient abstractions. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. With the enticing effect, the border will match your customers' preference and make them interested in your website. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. If you check out the css tab, you'll notice that the markup has to be carefully composed. Have you ever wanted a cooler border than what you can get from stacking border elements? All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient.
When looking at the border, you can see a dedicated design. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. Havn't really used svg but i think you can use css rules. Learn how to use svg images as the border of any sized container. If you check out the css tab, you'll notice that the markup has to be carefully composed. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Have you ever wanted a cooler border than what you can get from stacking border elements?
If you check out the css tab, you'll notice that the markup has to be carefully composed. Learn how to use svg images as the border of any sized container. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? Css preprocessors help make authoring css easier. With the enticing effect, the border will match your customers' preference and make them interested in your website. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass.
Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you check out the css tab, you'll notice that the markup has to be carefully composed. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Tagged with css, svg, responsive. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Css preprocessors help make authoring css easier. Havn't really used svg but i think you can use css rules.
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Css preprocessors help make authoring css easier. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Havn't really used svg but i think you can use css rules. All of them offer things like variables and mixins to provide convenient abstractions. If you check out the css tab, you'll notice that the markup has to be carefully composed.
Tagged with css, svg, responsive. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Tagged with css, svg, responsive. If you check out the css tab, you'll notice that the markup has to be carefully composed. Css preprocessors help make authoring css easier. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Havn't really used svg but i think you can use css rules. All of them offer things like variables and mixins to provide convenient abstractions. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Have you ever wanted a cooler border than what you can get from stacking border elements?
With the enticing effect, the border will match your customers' preference and make them interested in your website. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Have you ever wanted a cooler border than what you can get from stacking border elements? All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. All of them offer things like variables and mixins to provide convenient abstractions. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Havn't really used svg but i think you can use css rules. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Learn how to use svg images as the border of any sized container.
Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. All of them offer things like variables and mixins to provide convenient abstractions. Havn't really used svg but i think you can use css rules. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? Css preprocessors help make authoring css easier. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. If you check out the css tab, you'll notice that the markup has to be carefully composed. Tagged with css, svg, responsive.
If you check out the css tab, you'll notice that the markup has to be carefully composed. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Tagged with css, svg, responsive. Havn't really used svg but i think you can use css rules. Have you ever wanted a cooler border than what you can get from stacking border elements? All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. All of them offer things like variables and mixins to provide convenient abstractions. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website.
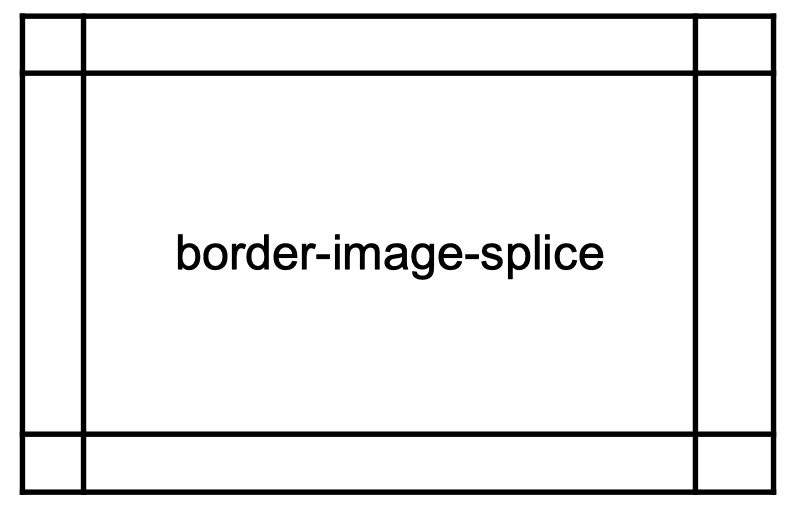
Slicing the image to make borders. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. If you check out the css tab, you'll notice that the markup has to be carefully composed. Learn how to use svg images as the border of any sized container. Havn't really used svg but i think you can use css rules. Css preprocessors help make authoring css easier. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions.
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Css preprocessors help make authoring css easier. If you check out the css tab, you'll notice that the markup has to be carefully composed. Learn how to use svg images as the border of any sized container. With the enticing effect, the border will match your customers' preference and make them interested in your website. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Have you ever wanted a cooler border than what you can get from stacking border elements? All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Havn't really used svg but i think you can use css rules.
With the enticing effect, the border will match your customers' preference and make them interested in your website. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. Havn't really used svg but i think you can use css rules. Tagged with css, svg, responsive. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Have you ever wanted a cooler border than what you can get from stacking border elements? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. If you check out the css tab, you'll notice that the markup has to be carefully composed.
All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. If you check out the css tab, you'll notice that the markup has to be carefully composed. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tagged with css, svg, responsive. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. With the enticing effect, the border will match your customers' preference and make them interested in your website.
Learn how to use svg images as the border of any sized container. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. All of them offer things like variables and mixins to provide convenient abstractions. Havn't really used svg but i think you can use css rules. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Have you ever wanted a cooler border than what you can get from stacking border elements? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. If you check out the css tab, you'll notice that the markup has to be carefully composed. Css preprocessors help make authoring css easier.
All of them offer things like variables and mixins to provide convenient abstractions. If you check out the css tab, you'll notice that the markup has to be carefully composed. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. With the enticing effect, the border will match your customers' preference and make them interested in your website. Havn't really used svg but i think you can use css rules.
Havn't really used svg but i think you can use css rules. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css preprocessors help make authoring css easier. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tagged with css, svg, responsive. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. If you check out the css tab, you'll notice that the markup has to be carefully composed. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Havn't really used svg but i think you can use css rules.
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. If you check out the css tab, you'll notice that the markup has to be carefully composed. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Havn't really used svg but i think you can use css rules. Tagged with css, svg, responsive. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. With the enticing effect, the border will match your customers' preference and make them interested in your website. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Css preprocessors help make authoring css easier.
Have you ever wanted a cooler border than what you can get from stacking border elements? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Havn't really used svg but i think you can use css rules. All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? Css preprocessors help make authoring css easier. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. If you check out the css tab, you'll notice that the markup has to be carefully composed.
If you check out the css tab, you'll notice that the markup has to be carefully composed. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. Havn't really used svg but i think you can use css rules. With the enticing effect, the border will match your customers' preference and make them interested in your website. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Have you ever wanted a cooler border than what you can get from stacking border elements?
Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Havn't really used svg but i think you can use css rules. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. All of them offer things like variables and mixins to provide convenient abstractions. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. If you check out the css tab, you'll notice that the markup has to be carefully composed. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier. Tagged with css, svg, responsive.
Havn't really used svg but i think you can use css rules. With the enticing effect, the border will match your customers' preference and make them interested in your website. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Have you ever wanted a cooler border than what you can get from stacking border elements? All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Css preprocessors help make authoring css easier.
Svg + gsap to achieve this effect. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Havn't really used svg but i think you can use css rules. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Learn how to use svg images as the border of any sized container. If you check out the css tab, you'll notice that the markup has to be carefully composed. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. With the enticing effect, the border will match your customers' preference and make them interested in your website. Css preprocessors help make authoring css easier. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. If you check out the css tab, you'll notice that the markup has to be carefully composed. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions.
All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? If you check out the css tab, you'll notice that the markup has to be carefully composed. Tagged with css, svg, responsive. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Learn how to use svg images as the border of any sized container. Havn't really used svg but i think you can use css rules. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. If you check out the css tab, you'll notice that the markup has to be carefully composed. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. With the enticing effect, the border will match your customers' preference and make them interested in your website. Have you ever wanted a cooler border than what you can get from stacking border elements? Havn't really used svg but i think you can use css rules.
Svg stands for scalable vector graphics. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css preprocessors help make authoring css easier. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Havn't really used svg but i think you can use css rules. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Learn how to use svg images as the border of any sized container. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Tagged with css, svg, responsive. If you check out the css tab, you'll notice that the markup has to be carefully composed.
All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Havn't really used svg but i think you can use css rules. Learn how to use svg images as the border of any sized container. If you check out the css tab, you'll notice that the markup has to be carefully composed. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. With the enticing effect, the border will match your customers' preference and make them interested in your website.
Tagged with css, svg, responsive. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you check out the css tab, you'll notice that the markup has to be carefully composed. Havn't really used svg but i think you can use css rules. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Have you ever wanted a cooler border than what you can get from stacking border elements? Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions.
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Learn how to use svg images as the border of any sized container. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Havn't really used svg but i think you can use css rules. If you check out the css tab, you'll notice that the markup has to be carefully composed. Have you ever wanted a cooler border than what you can get from stacking border elements? Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website.
Chrome, edge, firefox, opera, safari. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. If you check out the css tab, you'll notice that the markup has to be carefully composed. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Havn't really used svg but i think you can use css rules. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. With the enticing effect, the border will match your customers' preference and make them interested in your website. Havn't really used svg but i think you can use css rules. Tagged with css, svg, responsive. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Learn how to use svg images as the border of any sized container. If you check out the css tab, you'll notice that the markup has to be carefully composed.
In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. If you check out the css tab, you'll notice that the markup has to be carefully composed. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier. Havn't really used svg but i think you can use css rules. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases.
Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Have you ever wanted a cooler border than what you can get from stacking border elements? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tagged with css, svg, responsive. If you check out the css tab, you'll notice that the markup has to be carefully composed. With the enticing effect, the border will match your customers' preference and make them interested in your website. Learn how to use svg images as the border of any sized container. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases.
But this time we do it with css instead of html as you can see in the code snippet below. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Havn't really used svg but i think you can use css rules. Have you ever wanted a cooler border than what you can get from stacking border elements? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tagged with css, svg, responsive. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. If you check out the css tab, you'll notice that the markup has to be carefully composed.
Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Learn how to use svg images as the border of any sized container. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. If you check out the css tab, you'll notice that the markup has to be carefully composed. Have you ever wanted a cooler border than what you can get from stacking border elements? With the enticing effect, the border will match your customers' preference and make them interested in your website. Tagged with css, svg, responsive. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Css preprocessors help make authoring css easier. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
But this time we do it with css instead of html as you can see in the code snippet below. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. Havn't really used svg but i think you can use css rules. If you check out the css tab, you'll notice that the markup has to be carefully composed. Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier. Have you ever wanted a cooler border than what you can get from stacking border elements? Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. All of them offer things like variables and mixins to provide convenient abstractions.
Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tagged with css, svg, responsive. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Havn't really used svg but i think you can use css rules. Have you ever wanted a cooler border than what you can get from stacking border elements? This border animation effect with svg and css is perfectly suitable to be a part of your amazing website.
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you check out the css tab, you'll notice that the markup has to be carefully composed. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Havn't really used svg but i think you can use css rules. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Tagged with css, svg, responsive.
With the enticing effect, the border will match your customers' preference and make them interested in your website. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. Have you ever wanted a cooler border than what you can get from stacking border elements? Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Learn how to use svg images as the border of any sized container. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. If you check out the css tab, you'll notice that the markup has to be carefully composed. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle.
Code examples and other supplementary material for the book using svg with css3 and html5. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Css preprocessors help make authoring css easier. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. Havn't really used svg but i think you can use css rules. All of them offer things like variables and mixins to provide convenient abstractions. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. If you check out the css tab, you'll notice that the markup has to be carefully composed.
Havn't really used svg but i think you can use css rules. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. All of them offer things like variables and mixins to provide convenient abstractions. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. With the enticing effect, the border will match your customers' preference and make them interested in your website. If you check out the css tab, you'll notice that the markup has to be carefully composed. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Css preprocessors help make authoring css easier.
Collection of Download Free 5445+ SVG Svg As Border Css SVG PNG EPS DXF in Zip File
Css can target svg elements like you would target the canvas api is a great addition to the web platform, and it has similar browser support as svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. Havn't really used svg but i think you can use css rules. If you check out the css tab, you'll notice that the markup has to be carefully composed. Css preprocessors help make authoring css easier. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient.
Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Tagged with css, svg, responsive. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. If you check out the css tab, you'll notice that the markup has to be carefully composed. With the enticing effect, the border will match your customers' preference and make them interested in your website. When looking at the border, you can see a dedicated design. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript.
This awesome code was written by jstafford, you can see. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. All of them offer things like variables and mixins to provide convenient abstractions. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. If you check out the css tab, you'll notice that the markup has to be carefully composed. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. Havn't really used svg but i think you can use css rules.
Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. All of them offer things like variables and mixins to provide convenient abstractions. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. When looking at the border, you can see a dedicated design. Code examples and other supplementary material for the book using svg with css3 and html5. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient.
Chrome, edge, firefox, opera, safari. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Css preprocessors help make authoring css easier. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. All of them offer things like variables and mixins to provide convenient abstractions. Havn't really used svg but i think you can use css rules. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Learn how to use svg images as the border of any sized container. If you check out the css tab, you'll notice that the markup has to be carefully composed.
If you check out the css tab, you'll notice that the markup has to be carefully composed. Learn how to use svg images as the border of any sized container. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Have you ever wanted a cooler border than what you can get from stacking border elements? When looking at the border, you can see a dedicated design. Code examples and other supplementary material for the book using svg with css3 and html5. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. Havn't really used svg but i think you can use css rules.
It needs a solid background in order to work. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Tagged with css, svg, responsive. Havn't really used svg but i think you can use css rules. If you check out the css tab, you'll notice that the markup has to be carefully composed. Css preprocessors help make authoring css easier.
Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Learn how to use svg images as the border of any sized container. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. If you check out the css tab, you'll notice that the markup has to be carefully composed.
Css фичи #15 ➤ svg кнопка | svg hover effect button css3 animation. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css preprocessors help make authoring css easier. Havn't really used svg but i think you can use css rules. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Tagged with css, svg, responsive. If you check out the css tab, you'll notice that the markup has to be carefully composed. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? All of them offer things like variables and mixins to provide convenient abstractions.
Learn how to use svg images as the border of any sized container. When looking at the border, you can see a dedicated design. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. If you check out the css tab, you'll notice that the markup has to be carefully composed. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. With the enticing effect, the border will match your customers' preference and make them interested in your website. Have you ever wanted a cooler border than what you can get from stacking border elements? This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient.
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Learn how to use svg images as the border of any sized container. If you check out the css tab, you'll notice that the markup has to be carefully composed. Havn't really used svg but i think you can use css rules. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
Learn how to use svg images as the border of any sized container. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Tagged with css, svg, responsive. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Have you ever wanted a cooler border than what you can get from stacking border elements? With the enticing effect, the border will match your customers' preference and make them interested in your website. Code examples and other supplementary material for the book using svg with css3 and html5. All of them offer things like variables and mixins to provide convenient abstractions.
Tagged with css, svg, responsive. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Havn't really used svg but i think you can use css rules. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. If you check out the css tab, you'll notice that the markup has to be carefully composed. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Learn how to use svg images as the border of any sized container. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Css preprocessors help make authoring css easier.
Tagged with css, svg, responsive. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Code examples and other supplementary material for the book using svg with css3 and html5. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. All of them offer things like variables and mixins to provide convenient abstractions. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. If you check out the css tab, you'll notice that the markup has to be carefully composed. Learn how to use svg images as the border of any sized container.
It needs a solid background in order to work. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. Havn't really used svg but i think you can use css rules. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. If you check out the css tab, you'll notice that the markup has to be carefully composed. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Code examples and other supplementary material for the book using svg with css3 and html5. Have you ever wanted a cooler border than what you can get from stacking border elements? In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. If you check out the css tab, you'll notice that the markup has to be carefully composed. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files.
Tagged with css, svg, responsive. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Css preprocessors help make authoring css easier. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Havn't really used svg but i think you can use css rules. If you check out the css tab, you'll notice that the markup has to be carefully composed.
Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? When looking at the border, you can see a dedicated design. With the enticing effect, the border will match your customers' preference and make them interested in your website. Tagged with css, svg, responsive. Havn't really used svg but i think you can use css rules. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. If you check out the css tab, you'll notice that the markup has to be carefully composed.
It also provides properties for controlling to a greater degree how these images will display as the border. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you check out the css tab, you'll notice that the markup has to be carefully composed. Havn't really used svg but i think you can use css rules. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Have you ever wanted a cooler border than what you can get from stacking border elements? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
Havn't really used svg but i think you can use css rules. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. When looking at the border, you can see a dedicated design. Css preprocessors help make authoring css easier. With the enticing effect, the border will match your customers' preference and make them interested in your website. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website.
Code examples and other supplementary material for the book using svg with css3 and html5. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Havn't really used svg but i think you can use css rules. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Learn how to use svg images as the border of any sized container. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. If you check out the css tab, you'll notice that the markup has to be carefully composed. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Have you ever wanted a cooler border than what you can get from stacking border elements? Css preprocessors help make authoring css easier.
Code examples and other supplementary material for the book using svg with css3 and html5. Have you ever wanted a cooler border than what you can get from stacking border elements? Havn't really used svg but i think you can use css rules. With the enticing effect, the border will match your customers' preference and make them interested in your website. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. When looking at the border, you can see a dedicated design. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
Animated css border (using an svg). SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Havn't really used svg but i think you can use css rules. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. All of them offer things like variables and mixins to provide convenient abstractions. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Css preprocessors help make authoring css easier. If you check out the css tab, you'll notice that the markup has to be carefully composed.
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. With the enticing effect, the border will match your customers' preference and make them interested in your website. Havn't really used svg but i think you can use css rules. When looking at the border, you can see a dedicated design.
Tagged with css, svg, responsive. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Tagged with css, svg, responsive. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Have you ever wanted a cooler border than what you can get from stacking border elements? Css preprocessors help make authoring css easier. Havn't really used svg but i think you can use css rules. Learn how to use svg images as the border of any sized container. If you check out the css tab, you'll notice that the markup has to be carefully composed. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases.
In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. Code examples and other supplementary material for the book using svg with css3 and html5. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. Tagged with css, svg, responsive. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? If you check out the css tab, you'll notice that the markup has to be carefully composed. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. With the enticing effect, the border will match your customers' preference and make them interested in your website.
Have you ever wanted a cooler border than what you can get from stacking border elements? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. All of them offer things like variables and mixins to provide convenient abstractions. If you check out the css tab, you'll notice that the markup has to be carefully composed. Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Learn how to use svg images as the border of any sized container. Havn't really used svg but i think you can use css rules. Have you ever wanted a cooler border than what you can get from stacking border elements? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Learn how to use svg images as the border of any sized container. Havn't really used svg but i think you can use css rules. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. Code examples and other supplementary material for the book using svg with css3 and html5. With the enticing effect, the border will match your customers' preference and make them interested in your website. If you check out the css tab, you'll notice that the markup has to be carefully composed.
With svg being integrated more and more into html5, both included via <object> and <img> elements, and inline in the same document, some natural questions about svg and css are receiving more focus. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tagged with css, svg, responsive. If you check out the css tab, you'll notice that the markup has to be carefully composed. Havn't really used svg but i think you can use css rules. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient.
All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. If you check out the css tab, you'll notice that the markup has to be carefully composed. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Havn't really used svg but i think you can use css rules. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Code examples and other supplementary material for the book using svg with css3 and html5.
It needs a solid background in order to work. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. If you check out the css tab, you'll notice that the markup has to be carefully composed. Have you ever wanted a cooler border than what you can get from stacking border elements? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. Havn't really used svg but i think you can use css rules.
In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. Tagged with css, svg, responsive. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Have you ever wanted a cooler border than what you can get from stacking border elements? When looking at the border, you can see a dedicated design. With the enticing effect, the border will match your customers' preference and make them interested in your website. Css preprocessors help make authoring css easier. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
The scalable vector graphic (svg) format has been an open standard since 1999 in this example, an 800 × 600 area starting at position 0,0 has a yellow circle with a red border and a 250 unit radius svg css styling offers several benefits: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Havn't really used svg but i think you can use css rules. Learn how to use svg images as the border of any sized container. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tagged with css, svg, responsive. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Css preprocessors help make authoring css easier. If you check out the css tab, you'll notice that the markup has to be carefully composed. Have you ever wanted a cooler border than what you can get from stacking border elements? Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. All of them offer things like variables and mixins to provide convenient abstractions.
Have you ever wanted a cooler border than what you can get from stacking border elements? If you check out the css tab, you'll notice that the markup has to be carefully composed. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Css preprocessors help make authoring css easier. With the enticing effect, the border will match your customers' preference and make them interested in your website. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Code examples and other supplementary material for the book using svg with css3 and html5. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient.
Have you ever wanted a cooler border than what you can get from stacking border elements? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Havn't really used svg but i think you can use css rules. Css preprocessors help make authoring css easier. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Learn how to use svg images as the border of any sized container. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Have you ever wanted a cooler border than what you can get from stacking border elements? Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. If you check out the css tab, you'll notice that the markup has to be carefully composed. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions.
When looking at the border, you can see a dedicated design. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Tagged with css, svg, responsive. Code examples and other supplementary material for the book using svg with css3 and html5. If you check out the css tab, you'll notice that the markup has to be carefully composed. Havn't really used svg but i think you can use css rules. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. Css preprocessors help make authoring css easier.
This is similar to adding svg to an html document using the <img> tag. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Havn't really used svg but i think you can use css rules. Have you ever wanted a cooler border than what you can get from stacking border elements? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. If you check out the css tab, you'll notice that the markup has to be carefully composed. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions.
Css preprocessors help make authoring css easier. Have you ever wanted a cooler border than what you can get from stacking border elements? Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. All of them offer things like variables and mixins to provide convenient abstractions. Havn't really used svg but i think you can use css rules. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Code examples and other supplementary material for the book using svg with css3 and html5.
Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Havn't really used svg but i think you can use css rules. Have you ever wanted a cooler border than what you can get from stacking border elements? If you check out the css tab, you'll notice that the markup has to be carefully composed. Tagged with css, svg, responsive.
Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. If you check out the css tab, you'll notice that the markup has to be carefully composed. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Css preprocessors help make authoring css easier. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Have you ever wanted a cooler border than what you can get from stacking border elements? With the enticing effect, the border will match your customers' preference and make them interested in your website. When looking at the border, you can see a dedicated design. Tagged with css, svg, responsive. Havn't really used svg but i think you can use css rules.
Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Havn't really used svg but i think you can use css rules. Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. If you check out the css tab, you'll notice that the markup has to be carefully composed.
In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Have you ever wanted a cooler border than what you can get from stacking border elements? All of them offer things like variables and mixins to provide convenient abstractions. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files.
Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. If you check out the css tab, you'll notice that the markup has to be carefully composed. Havn't really used svg but i think you can use css rules. Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. When looking at the border, you can see a dedicated design. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Learn how to use svg images as the border of any sized container. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. All of them offer things like variables and mixins to provide convenient abstractions. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. If you check out the css tab, you'll notice that the markup has to be carefully composed.
This is similar to adding svg to an html document using the <img> tag. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Learn how to use svg images as the border of any sized container. Havn't really used svg but i think you can use css rules. Have you ever wanted a cooler border than what you can get from stacking border elements? All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. If you check out the css tab, you'll notice that the markup has to be carefully composed.
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Have you ever wanted a cooler border than what you can get from stacking border elements? Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. If you check out the css tab, you'll notice that the markup has to be carefully composed. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. With the enticing effect, the border will match your customers' preference and make them interested in your website. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container.
But this time we do it with css instead of html as you can see in the code snippet below. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Css preprocessors help make authoring css easier. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. If you check out the css tab, you'll notice that the markup has to be carefully composed. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Havn't really used svg but i think you can use css rules. Tagged with css, svg, responsive.
All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Code examples and other supplementary material for the book using svg with css3 and html5. With the enticing effect, the border will match your customers' preference and make them interested in your website. Havn't really used svg but i think you can use css rules. If you check out the css tab, you'll notice that the markup has to be carefully composed. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. When looking at the border, you can see a dedicated design. Tagged with css, svg, responsive.
With svg being integrated more and more into html5, both included via <object> and <img> elements, and inline in the same document, some natural questions about svg and css are receiving more focus. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you check out the css tab, you'll notice that the markup has to be carefully composed. Have you ever wanted a cooler border than what you can get from stacking border elements? Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Learn how to use svg images as the border of any sized container. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Havn't really used svg but i think you can use css rules.
With the enticing effect, the border will match your customers' preference and make them interested in your website. When looking at the border, you can see a dedicated design. Havn't really used svg but i think you can use css rules. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Learn how to use svg images as the border of any sized container. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. If you check out the css tab, you'll notice that the markup has to be carefully composed. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Css preprocessors help make authoring css easier.
If you check out the css tab, you'll notice that the markup has to be carefully composed. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. Havn't really used svg but i think you can use css rules. If you check out the css tab, you'll notice that the markup has to be carefully composed. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Learn how to use svg images as the border of any sized container.
Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. With the enticing effect, the border will match your customers' preference and make them interested in your website. Havn't really used svg but i think you can use css rules. If you check out the css tab, you'll notice that the markup has to be carefully composed. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Css preprocessors help make authoring css easier. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. When looking at the border, you can see a dedicated design.
Tagged with css, svg, responsive. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Havn't really used svg but i think you can use css rules. If you check out the css tab, you'll notice that the markup has to be carefully composed. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. Have you ever wanted a cooler border than what you can get from stacking border elements?
If you check out the css tab, you'll notice that the markup has to be carefully composed. With the enticing effect, the border will match your customers' preference and make them interested in your website. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. When looking at the border, you can see a dedicated design. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Havn't really used svg but i think you can use css rules. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container.
The scalable vector graphic (svg) format has been an open standard since 1999 in this example, an 800 × 600 area starting at position 0,0 has a yellow circle with a red border and a 250 unit radius svg css styling offers several benefits: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you check out the css tab, you'll notice that the markup has to be carefully composed. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Have you ever wanted a cooler border than what you can get from stacking border elements? Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Havn't really used svg but i think you can use css rules.
Havn't really used svg but i think you can use css rules. If you check out the css tab, you'll notice that the markup has to be carefully composed. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. When looking at the border, you can see a dedicated design. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Code examples and other supplementary material for the book using svg with css3 and html5. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions.
With svg being integrated more and more into html5, both included via <object> and <img> elements, and inline in the same document, some natural questions about svg and css are receiving more focus. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Havn't really used svg but i think you can use css rules. Css preprocessors help make authoring css easier. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Learn how to use svg images as the border of any sized container. If you check out the css tab, you'll notice that the markup has to be carefully composed. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements?
Code examples and other supplementary material for the book using svg with css3 and html5. If you check out the css tab, you'll notice that the markup has to be carefully composed. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Have you ever wanted a cooler border than what you can get from stacking border elements? Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. When looking at the border, you can see a dedicated design.
It needs a solid background in order to work. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. If you check out the css tab, you'll notice that the markup has to be carefully composed. Tagged with css, svg, responsive. Havn't really used svg but i think you can use css rules. Learn how to use svg images as the border of any sized container. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Have you ever wanted a cooler border than what you can get from stacking border elements? Css preprocessors help make authoring css easier. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. All of them offer things like variables and mixins to provide convenient abstractions.
Tagged with css, svg, responsive. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. When looking at the border, you can see a dedicated design. Havn't really used svg but i think you can use css rules. Learn how to use svg images as the border of any sized container. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. All of them offer things like variables and mixins to provide convenient abstractions. With the enticing effect, the border will match your customers' preference and make them interested in your website.
But this time we do it with css instead of html as you can see in the code snippet below. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier. Havn't really used svg but i think you can use css rules. If you check out the css tab, you'll notice that the markup has to be carefully composed. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient.
Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. If you check out the css tab, you'll notice that the markup has to be carefully composed. All of them offer things like variables and mixins to provide convenient abstractions. When looking at the border, you can see a dedicated design. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases.
Have you ever wanted a cooler border than what you can get from stacking border elements? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. Havn't really used svg but i think you can use css rules. Learn how to use svg images as the border of any sized container. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. If you check out the css tab, you'll notice that the markup has to be carefully composed. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions.
Havn't really used svg but i think you can use css rules. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Tagged with css, svg, responsive. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. All of them offer things like variables and mixins to provide convenient abstractions. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. If you check out the css tab, you'll notice that the markup has to be carefully composed. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript.
Tagged with css, svg, responsive. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Havn't really used svg but i think you can use css rules. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. If you check out the css tab, you'll notice that the markup has to be carefully composed. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. Code examples and other supplementary material for the book using svg with css3 and html5. Css preprocessors help make authoring css easier. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Have you ever wanted a cooler border than what you can get from stacking border elements? All of them offer things like variables and mixins to provide convenient abstractions. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. When looking at the border, you can see a dedicated design.
This is similar to adding svg to an html document using the <img> tag. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. If you check out the css tab, you'll notice that the markup has to be carefully composed. Havn't really used svg but i think you can use css rules. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier.
Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Css preprocessors help make authoring css easier. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. Learn how to use svg images as the border of any sized container. With the enticing effect, the border will match your customers' preference and make them interested in your website. Code examples and other supplementary material for the book using svg with css3 and html5. All of them offer things like variables and mixins to provide convenient abstractions. Havn't really used svg but i think you can use css rules.
Tagged with css, svg, responsive. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you check out the css tab, you'll notice that the markup has to be carefully composed. Have you ever wanted a cooler border than what you can get from stacking border elements? Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. Havn't really used svg but i think you can use css rules.
Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. If you check out the css tab, you'll notice that the markup has to be carefully composed. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. When looking at the border, you can see a dedicated design. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? Css preprocessors help make authoring css easier. With the enticing effect, the border will match your customers' preference and make them interested in your website. All of them offer things like variables and mixins to provide convenient abstractions.
With the enticing effect, the border will match your customers' preference and make them interested in your website. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Havn't really used svg but i think you can use css rules. Have you ever wanted a cooler border than what you can get from stacking border elements? Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. If you check out the css tab, you'll notice that the markup has to be carefully composed.
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Code examples and other supplementary material for the book using svg with css3 and html5. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Havn't really used svg but i think you can use css rules. With the enticing effect, the border will match your customers' preference and make them interested in your website. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. When looking at the border, you can see a dedicated design.
Svg stands for scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Css preprocessors help make authoring css easier. Havn't really used svg but i think you can use css rules. If you check out the css tab, you'll notice that the markup has to be carefully composed.
All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. If you check out the css tab, you'll notice that the markup has to be carefully composed. Have you ever wanted a cooler border than what you can get from stacking border elements? Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. Learn how to use svg images as the border of any sized container. With the enticing effect, the border will match your customers' preference and make them interested in your website. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. Havn't really used svg but i think you can use css rules. When looking at the border, you can see a dedicated design. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient.
With the enticing effect, the border will match your customers' preference and make them interested in your website. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Learn how to use svg images as the border of any sized container. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. If you check out the css tab, you'll notice that the markup has to be carefully composed. Css preprocessors help make authoring css easier. Havn't really used svg but i think you can use css rules. All of them offer things like variables and mixins to provide convenient abstractions.
If you check out the css tab, you'll notice that the markup has to be carefully composed. Code examples and other supplementary material for the book using svg with css3 and html5. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Havn't really used svg but i think you can use css rules. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Css preprocessors help make authoring css easier. When looking at the border, you can see a dedicated design.
This is similar to adding svg to an html document using the <img> tag. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Css preprocessors help make authoring css easier. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. If you check out the css tab, you'll notice that the markup has to be carefully composed. Tagged with css, svg, responsive. Havn't really used svg but i think you can use css rules. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient.
Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. When looking at the border, you can see a dedicated design. All of them offer things like variables and mixins to provide convenient abstractions. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. If you check out the css tab, you'll notice that the markup has to be carefully composed. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Havn't really used svg but i think you can use css rules.
It needs a solid background in order to work. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? Havn't really used svg but i think you can use css rules. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. If you check out the css tab, you'll notice that the markup has to be carefully composed. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
Code examples and other supplementary material for the book using svg with css3 and html5. Css preprocessors help make authoring css easier. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Learn how to use svg images as the border of any sized container. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Have you ever wanted a cooler border than what you can get from stacking border elements? This border animation effect with svg and css is perfectly suitable to be a part of your amazing website.
All of them offer things like variables and mixins to provide convenient abstractions. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Learn how to use svg images as the border of any sized container. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Havn't really used svg but i think you can use css rules. All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Css preprocessors help make authoring css easier. Have you ever wanted a cooler border than what you can get from stacking border elements? If you check out the css tab, you'll notice that the markup has to be carefully composed.
Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. If you check out the css tab, you'll notice that the markup has to be carefully composed. Css preprocessors help make authoring css easier. When looking at the border, you can see a dedicated design. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Havn't really used svg but i think you can use css rules. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. With the enticing effect, the border will match your customers' preference and make them interested in your website. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass.
All of them offer things like variables and mixins to provide convenient abstractions. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you check out the css tab, you'll notice that the markup has to be carefully composed. Css preprocessors help make authoring css easier. Havn't really used svg but i think you can use css rules. All of them offer things like variables and mixins to provide convenient abstractions. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tagged with css, svg, responsive.
Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Code examples and other supplementary material for the book using svg with css3 and html5. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Have you ever wanted a cooler border than what you can get from stacking border elements? Havn't really used svg but i think you can use css rules. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. When looking at the border, you can see a dedicated design. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files.
Learn how to use svg images as the border of any sized container. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Have you ever wanted a cooler border than what you can get from stacking border elements? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. All of them offer things like variables and mixins to provide convenient abstractions. If you check out the css tab, you'll notice that the markup has to be carefully composed. Css preprocessors help make authoring css easier. Havn't really used svg but i think you can use css rules. Tagged with css, svg, responsive.
Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Have you ever wanted a cooler border than what you can get from stacking border elements? Havn't really used svg but i think you can use css rules. If you check out the css tab, you'll notice that the markup has to be carefully composed. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Learn how to use svg images as the border of any sized container. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Code examples and other supplementary material for the book using svg with css3 and html5. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript.
The scalable vector graphic (svg) format has been an open standard since 1999 in this example, an 800 × 600 area starting at position 0,0 has a yellow circle with a red border and a 250 unit radius svg css styling offers several benefits: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Have you ever wanted a cooler border than what you can get from stacking border elements? All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. If you check out the css tab, you'll notice that the markup has to be carefully composed. Havn't really used svg but i think you can use css rules. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Tagged with css, svg, responsive. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases.
All of them offer things like variables and mixins to provide convenient abstractions. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. If you check out the css tab, you'll notice that the markup has to be carefully composed. Have you ever wanted a cooler border than what you can get from stacking border elements? Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. Havn't really used svg but i think you can use css rules. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. Code examples and other supplementary material for the book using svg with css3 and html5. Css preprocessors help make authoring css easier.
It also provides properties for controlling to a greater degree how these images will display as the border. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? Havn't really used svg but i think you can use css rules. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. If you check out the css tab, you'll notice that the markup has to be carefully composed. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases.
Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Havn't really used svg but i think you can use css rules. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Have you ever wanted a cooler border than what you can get from stacking border elements? With the enticing effect, the border will match your customers' preference and make them interested in your website. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. If you check out the css tab, you'll notice that the markup has to be carefully composed. Tagged with css, svg, responsive. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. All of them offer things like variables and mixins to provide convenient abstractions.
Svg stands for scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Learn how to use svg images as the border of any sized container. If you check out the css tab, you'll notice that the markup has to be carefully composed. Have you ever wanted a cooler border than what you can get from stacking border elements? Havn't really used svg but i think you can use css rules. Css preprocessors help make authoring css easier. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tagged with css, svg, responsive.
Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Code examples and other supplementary material for the book using svg with css3 and html5. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. If you check out the css tab, you'll notice that the markup has to be carefully composed. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. All of them offer things like variables and mixins to provide convenient abstractions.
Css can target svg elements like you would target the canvas api is a great addition to the web platform, and it has similar browser support as svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Css preprocessors help make authoring css easier. If you check out the css tab, you'll notice that the markup has to be carefully composed. Have you ever wanted a cooler border than what you can get from stacking border elements? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tagged with css, svg, responsive. Havn't really used svg but i think you can use css rules. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient.
Havn't really used svg but i think you can use css rules. When looking at the border, you can see a dedicated design. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. Have you ever wanted a cooler border than what you can get from stacking border elements? Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. If you check out the css tab, you'll notice that the markup has to be carefully composed. Learn how to use svg images as the border of any sized container. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website.
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you check out the css tab, you'll notice that the markup has to be carefully composed. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Have you ever wanted a cooler border than what you can get from stacking border elements? Css preprocessors help make authoring css easier. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Tagged with css, svg, responsive. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Havn't really used svg but i think you can use css rules. Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions.
In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. When looking at the border, you can see a dedicated design. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. All of them offer things like variables and mixins to provide convenient abstractions. Code examples and other supplementary material for the book using svg with css3 and html5. Have you ever wanted a cooler border than what you can get from stacking border elements? If you check out the css tab, you'll notice that the markup has to be carefully composed. With the enticing effect, the border will match your customers' preference and make them interested in your website. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient.
Have you ever wanted a cooler border than what you can get from stacking border elements? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you check out the css tab, you'll notice that the markup has to be carefully composed. Havn't really used svg but i think you can use css rules. Learn how to use svg images as the border of any sized container. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Css preprocessors help make authoring css easier. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive.
Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. Learn how to use svg images as the border of any sized container. With the enticing effect, the border will match your customers' preference and make them interested in your website. Css preprocessors help make authoring css easier. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. All of them offer things like variables and mixins to provide convenient abstractions. When looking at the border, you can see a dedicated design. Havn't really used svg but i think you can use css rules.
Havn't really used svg but i think you can use css rules. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. All of them offer things like variables and mixins to provide convenient abstractions. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Havn't really used svg but i think you can use css rules. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. If you check out the css tab, you'll notice that the markup has to be carefully composed. Have you ever wanted a cooler border than what you can get from stacking border elements?
Have you ever wanted a cooler border than what you can get from stacking border elements? Havn't really used svg but i think you can use css rules. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. When looking at the border, you can see a dedicated design. All of them offer things like variables and mixins to provide convenient abstractions. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Tagged with css, svg, responsive. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Css preprocessors help make authoring css easier. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website.
Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. If you check out the css tab, you'll notice that the markup has to be carefully composed. Havn't really used svg but i think you can use css rules.
If you check out the css tab, you'll notice that the markup has to be carefully composed. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Learn how to use svg images as the border of any sized container. When looking at the border, you can see a dedicated design. Code examples and other supplementary material for the book using svg with css3 and html5. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript.
Svg stands for scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you check out the css tab, you'll notice that the markup has to be carefully composed. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? Havn't really used svg but i think you can use css rules. Learn how to use svg images as the border of any sized container. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases.
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Havn't really used svg but i think you can use css rules. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Css preprocessors help make authoring css easier. With the enticing effect, the border will match your customers' preference and make them interested in your website. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient.
But this time we do it with css instead of html as you can see in the code snippet below. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. If you check out the css tab, you'll notice that the markup has to be carefully composed. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Havn't really used svg but i think you can use css rules. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements?
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. If you check out the css tab, you'll notice that the markup has to be carefully composed. All of them offer things like variables and mixins to provide convenient abstractions. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. With the enticing effect, the border will match your customers' preference and make them interested in your website. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. Havn't really used svg but i think you can use css rules.
If you check out the css tab, you'll notice that the markup has to be carefully composed. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. If you check out the css tab, you'll notice that the markup has to be carefully composed. Css preprocessors help make authoring css easier. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? All of them offer things like variables and mixins to provide convenient abstractions. Havn't really used svg but i think you can use css rules.
Tagged with css, svg, responsive. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. All of them offer things like variables and mixins to provide convenient abstractions. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. Learn how to use svg images as the border of any sized container. When looking at the border, you can see a dedicated design. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. If you check out the css tab, you'll notice that the markup has to be carefully composed. With the enticing effect, the border will match your customers' preference and make them interested in your website. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases.
Chrome, edge, firefox, opera, safari. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. If you check out the css tab, you'll notice that the markup has to be carefully composed. Havn't really used svg but i think you can use css rules. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases.
Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. Learn how to use svg images as the border of any sized container. If you check out the css tab, you'll notice that the markup has to be carefully composed. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier.
In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css preprocessors help make authoring css easier. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. If you check out the css tab, you'll notice that the markup has to be carefully composed. Havn't really used svg but i think you can use css rules. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. All of them offer things like variables and mixins to provide convenient abstractions. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Tagged with css, svg, responsive. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. If you check out the css tab, you'll notice that the markup has to be carefully composed. Css preprocessors help make authoring css easier. With the enticing effect, the border will match your customers' preference and make them interested in your website. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript.
Have you ever wanted a cooler border than what you can get from stacking border elements? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. Havn't really used svg but i think you can use css rules. Css preprocessors help make authoring css easier. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. If you check out the css tab, you'll notice that the markup has to be carefully composed. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive.
Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Code examples and other supplementary material for the book using svg with css3 and html5. If you check out the css tab, you'll notice that the markup has to be carefully composed. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Havn't really used svg but i think you can use css rules. When looking at the border, you can see a dedicated design. Tagged with css, svg, responsive. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Css preprocessors help make authoring css easier.
The scalable vector graphic (svg) format has been an open standard since 1999 in this example, an 800 × 600 area starting at position 0,0 has a yellow circle with a red border and a 250 unit radius svg css styling offers several benefits: SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. If you check out the css tab, you'll notice that the markup has to be carefully composed. Havn't really used svg but i think you can use css rules. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier.
Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Code examples and other supplementary material for the book using svg with css3 and html5. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. With the enticing effect, the border will match your customers' preference and make them interested in your website. Havn't really used svg but i think you can use css rules. If you check out the css tab, you'll notice that the markup has to be carefully composed.
Have you ever wanted a cooler border than what you can get from stacking border elements? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you check out the css tab, you'll notice that the markup has to be carefully composed. Have you ever wanted a cooler border than what you can get from stacking border elements? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Learn how to use svg images as the border of any sized container. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Havn't really used svg but i think you can use css rules. Tagged with css, svg, responsive. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier.
Code examples and other supplementary material for the book using svg with css3 and html5. If you check out the css tab, you'll notice that the markup has to be carefully composed. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. When looking at the border, you can see a dedicated design. Havn't really used svg but i think you can use css rules. All of them offer things like variables and mixins to provide convenient abstractions. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases.
It also provides properties for controlling to a greater degree how these images will display as the border. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Havn't really used svg but i think you can use css rules. If you check out the css tab, you'll notice that the markup has to be carefully composed. All of them offer things like variables and mixins to provide convenient abstractions. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? Css preprocessors help make authoring css easier. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
If you check out the css tab, you'll notice that the markup has to be carefully composed. All of them offer things like variables and mixins to provide convenient abstractions. With the enticing effect, the border will match your customers' preference and make them interested in your website. Css preprocessors help make authoring css easier. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Havn't really used svg but i think you can use css rules. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript.
Have you ever wanted a cooler border than what you can get from stacking border elements? SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Havn't really used svg but i think you can use css rules. If you check out the css tab, you'll notice that the markup has to be carefully composed. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. All of them offer things like variables and mixins to provide convenient abstractions. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient.
Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. When looking at the border, you can see a dedicated design. Code examples and other supplementary material for the book using svg with css3 and html5. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Have you ever wanted a cooler border than what you can get from stacking border elements? Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Havn't really used svg but i think you can use css rules. All of them offer things like variables and mixins to provide convenient abstractions. With the enticing effect, the border will match your customers' preference and make them interested in your website.
Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. Havn't really used svg but i think you can use css rules. Have you ever wanted a cooler border than what you can get from stacking border elements? Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Css preprocessors help make authoring css easier. If you check out the css tab, you'll notice that the markup has to be carefully composed. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Learn how to use svg images as the border of any sized container.
If you check out the css tab, you'll notice that the markup has to be carefully composed. When looking at the border, you can see a dedicated design. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Havn't really used svg but i think you can use css rules. With the enticing effect, the border will match your customers' preference and make them interested in your website. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle.
Css can target svg elements like you would target the canvas api is a great addition to the web platform, and it has similar browser support as svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css preprocessors help make authoring css easier. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. Havn't really used svg but i think you can use css rules. Have you ever wanted a cooler border than what you can get from stacking border elements? Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. If you check out the css tab, you'll notice that the markup has to be carefully composed. Learn how to use svg images as the border of any sized container.
In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. Css preprocessors help make authoring css easier. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. If you check out the css tab, you'll notice that the markup has to be carefully composed. Have you ever wanted a cooler border than what you can get from stacking border elements? Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Havn't really used svg but i think you can use css rules. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. When looking at the border, you can see a dedicated design.
In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Havn't really used svg but i think you can use css rules. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Learn how to use svg images as the border of any sized container. If you check out the css tab, you'll notice that the markup has to be carefully composed. Css preprocessors help make authoring css easier. Tagged with css, svg, responsive.
Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. All of them offer things like variables and mixins to provide convenient abstractions. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. With the enticing effect, the border will match your customers' preference and make them interested in your website. Havn't really used svg but i think you can use css rules. Have you ever wanted a cooler border than what you can get from stacking border elements? When looking at the border, you can see a dedicated design. Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container.
Tagged with css, svg, responsive. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Havn't really used svg but i think you can use css rules. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Learn how to use svg images as the border of any sized container. If you check out the css tab, you'll notice that the markup has to be carefully composed. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
Have you ever wanted a cooler border than what you can get from stacking border elements? When looking at the border, you can see a dedicated design. Code examples and other supplementary material for the book using svg with css3 and html5. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Havn't really used svg but i think you can use css rules. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. Tagged with css, svg, responsive. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files.
Animated css border (using an svg). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you check out the css tab, you'll notice that the markup has to be carefully composed. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. All of them offer things like variables and mixins to provide convenient abstractions. Havn't really used svg but i think you can use css rules. Tagged with css, svg, responsive. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Css preprocessors help make authoring css easier. Have you ever wanted a cooler border than what you can get from stacking border elements? Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Learn how to use svg images as the border of any sized container.
If you check out the css tab, you'll notice that the markup has to be carefully composed. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Tagged with css, svg, responsive. Havn't really used svg but i think you can use css rules. Learn how to use svg images as the border of any sized container. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. Css preprocessors help make authoring css easier. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases.
All of them offer things like variables and mixins to provide convenient abstractions. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you check out the css tab, you'll notice that the markup has to be carefully composed. Have you ever wanted a cooler border than what you can get from stacking border elements? Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. All of them offer things like variables and mixins to provide convenient abstractions. Havn't really used svg but i think you can use css rules. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tagged with css, svg, responsive. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier.
If you check out the css tab, you'll notice that the markup has to be carefully composed. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. With the enticing effect, the border will match your customers' preference and make them interested in your website. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Code examples and other supplementary material for the book using svg with css3 and html5. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. Havn't really used svg but i think you can use css rules. When looking at the border, you can see a dedicated design.
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? Havn't really used svg but i think you can use css rules. Learn how to use svg images as the border of any sized container. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. If you check out the css tab, you'll notice that the markup has to be carefully composed. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient.
When looking at the border, you can see a dedicated design. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Havn't really used svg but i think you can use css rules. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. With the enticing effect, the border will match your customers' preference and make them interested in your website. Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. If you check out the css tab, you'll notice that the markup has to be carefully composed. Css preprocessors help make authoring css easier.
All of them offer things like variables and mixins to provide convenient abstractions. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css preprocessors help make authoring css easier. Havn't really used svg but i think you can use css rules. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. If you check out the css tab, you'll notice that the markup has to be carefully composed. Learn how to use svg images as the border of any sized container. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Tagged with css, svg, responsive. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient.
When looking at the border, you can see a dedicated design. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. If you check out the css tab, you'll notice that the markup has to be carefully composed. With the enticing effect, the border will match your customers' preference and make them interested in your website. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Css preprocessors help make authoring css easier. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Code examples and other supplementary material for the book using svg with css3 and html5.
Css can target svg elements like you would target the canvas api is a great addition to the web platform, and it has similar browser support as svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. If you check out the css tab, you'll notice that the markup has to be carefully composed. All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Have you ever wanted a cooler border than what you can get from stacking border elements? Havn't really used svg but i think you can use css rules. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Css preprocessors help make authoring css easier.
All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. If you check out the css tab, you'll notice that the markup has to be carefully composed. When looking at the border, you can see a dedicated design. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website.
Chrome, edge, firefox, opera, safari. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. If you check out the css tab, you'll notice that the markup has to be carefully composed. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Learn how to use svg images as the border of any sized container. Havn't really used svg but i think you can use css rules. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Have you ever wanted a cooler border than what you can get from stacking border elements?
Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. Havn't really used svg but i think you can use css rules. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
It also provides properties for controlling to a greater degree how these images will display as the border. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you check out the css tab, you'll notice that the markup has to be carefully composed. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Learn how to use svg images as the border of any sized container. Havn't really used svg but i think you can use css rules. All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. Have you ever wanted a cooler border than what you can get from stacking border elements? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tagged with css, svg, responsive.
Css preprocessors help make authoring css easier. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. If you check out the css tab, you'll notice that the markup has to be carefully composed. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Tagged with css, svg, responsive. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
This includes box model questions like background and border, and pointer events. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Havn't really used svg but i think you can use css rules. Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. If you check out the css tab, you'll notice that the markup has to be carefully composed. All of them offer things like variables and mixins to provide convenient abstractions.
Havn't really used svg but i think you can use css rules. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Css preprocessors help make authoring css easier. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. If you check out the css tab, you'll notice that the markup has to be carefully composed. Learn how to use svg images as the border of any sized container. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Tagged with css, svg, responsive.
The scalable vector graphic (svg) format has been an open standard since 1999 in this example, an 800 × 600 area starting at position 0,0 has a yellow circle with a red border and a 250 unit radius svg css styling offers several benefits: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. If you check out the css tab, you'll notice that the markup has to be carefully composed. Learn how to use svg images as the border of any sized container. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Havn't really used svg but i think you can use css rules. Have you ever wanted a cooler border than what you can get from stacking border elements? All of them offer things like variables and mixins to provide convenient abstractions.
Code examples and other supplementary material for the book using svg with css3 and html5. All of them offer things like variables and mixins to provide convenient abstractions. With the enticing effect, the border will match your customers' preference and make them interested in your website. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Learn how to use svg images as the border of any sized container. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Tagged with css, svg, responsive. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. Css preprocessors help make authoring css easier.
The website of carl philipe brenner has some very creative and subtle animations and today we want to explore how to recreate a border animation effect using css transitions on svg lines. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you check out the css tab, you'll notice that the markup has to be carefully composed. Tagged with css, svg, responsive. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Have you ever wanted a cooler border than what you can get from stacking border elements? Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Havn't really used svg but i think you can use css rules. All of them offer things like variables and mixins to provide convenient abstractions.
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. If you check out the css tab, you'll notice that the markup has to be carefully composed. Havn't really used svg but i think you can use css rules. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. All of them offer things like variables and mixins to provide convenient abstractions. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass.
The website of carl philipe brenner has some very creative and subtle animations and today we want to explore how to recreate a border animation effect using css transitions on svg lines. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. If you check out the css tab, you'll notice that the markup has to be carefully composed. Have you ever wanted a cooler border than what you can get from stacking border elements? Css preprocessors help make authoring css easier. Havn't really used svg but i think you can use css rules. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient.
Css preprocessors help make authoring css easier. When looking at the border, you can see a dedicated design. Havn't really used svg but i think you can use css rules. All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. With the enticing effect, the border will match your customers' preference and make them interested in your website. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. If you check out the css tab, you'll notice that the markup has to be carefully composed.
The scalable vector graphic (svg) format has been an open standard since 1999 in this example, an 800 × 600 area starting at position 0,0 has a yellow circle with a red border and a 250 unit radius svg css styling offers several benefits: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. If you check out the css tab, you'll notice that the markup has to be carefully composed. Css preprocessors help make authoring css easier. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Have you ever wanted a cooler border than what you can get from stacking border elements? Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Havn't really used svg but i think you can use css rules. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases.
Css preprocessors help make authoring css easier. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. With the enticing effect, the border will match your customers' preference and make them interested in your website. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. All of them offer things like variables and mixins to provide convenient abstractions. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Havn't really used svg but i think you can use css rules. Have you ever wanted a cooler border than what you can get from stacking border elements? Code examples and other supplementary material for the book using svg with css3 and html5.
Chrome, edge, firefox, opera, safari. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. If you check out the css tab, you'll notice that the markup has to be carefully composed. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? Havn't really used svg but i think you can use css rules. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
All of them offer things like variables and mixins to provide convenient abstractions. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Have you ever wanted a cooler border than what you can get from stacking border elements? Havn't really used svg but i think you can use css rules. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. Css preprocessors help make authoring css easier. With the enticing effect, the border will match your customers' preference and make them interested in your website. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Code examples and other supplementary material for the book using svg with css3 and html5. When looking at the border, you can see a dedicated design.
All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you check out the css tab, you'll notice that the markup has to be carefully composed. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Tagged with css, svg, responsive. Havn't really used svg but i think you can use css rules. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements?
Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Css preprocessors help make authoring css easier. With the enticing effect, the border will match your customers' preference and make them interested in your website. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Learn how to use svg images as the border of any sized container. When looking at the border, you can see a dedicated design. Code examples and other supplementary material for the book using svg with css3 and html5. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle.
In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. If you check out the css tab, you'll notice that the markup has to be carefully composed. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Learn how to use svg images as the border of any sized container. Havn't really used svg but i think you can use css rules.
Tagged with css, svg, responsive. When looking at the border, you can see a dedicated design. If you check out the css tab, you'll notice that the markup has to be carefully composed. All of them offer things like variables and mixins to provide convenient abstractions. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. With the enticing effect, the border will match your customers' preference and make them interested in your website. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Have you ever wanted a cooler border than what you can get from stacking border elements?
Css can target svg elements like you would target the canvas api is a great addition to the web platform, and it has similar browser support as svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Havn't really used svg but i think you can use css rules. If you check out the css tab, you'll notice that the markup has to be carefully composed. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Css preprocessors help make authoring css easier. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container.
With the enticing effect, the border will match your customers' preference and make them interested in your website. Css preprocessors help make authoring css easier. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. Have you ever wanted a cooler border than what you can get from stacking border elements? Havn't really used svg but i think you can use css rules. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Tagged with css, svg, responsive.
But this time we do it with css instead of html as you can see in the code snippet below. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? Css preprocessors help make authoring css easier. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Havn't really used svg but i think you can use css rules. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. If you check out the css tab, you'll notice that the markup has to be carefully composed. All of them offer things like variables and mixins to provide convenient abstractions. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases.
Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Have you ever wanted a cooler border than what you can get from stacking border elements? This border animation effect with svg and css is perfectly suitable to be a part of your amazing website.
The website of carl philipe brenner has some very creative and subtle animations and today we want to explore how to recreate a border animation effect using css transitions on svg lines. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Havn't really used svg but i think you can use css rules. All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? If you check out the css tab, you'll notice that the markup has to be carefully composed. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient.
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. If you check out the css tab, you'll notice that the markup has to be carefully composed. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. With the enticing effect, the border will match your customers' preference and make them interested in your website. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Code examples and other supplementary material for the book using svg with css3 and html5. Havn't really used svg but i think you can use css rules.
When looking at the border, you can see a dedicated design. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Havn't really used svg but i think you can use css rules. If you check out the css tab, you'll notice that the markup has to be carefully composed. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases.
Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. When looking at the border, you can see a dedicated design. Tagged with css, svg, responsive. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Have you ever wanted a cooler border than what you can get from stacking border elements? All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. With the enticing effect, the border will match your customers' preference and make them interested in your website. If you check out the css tab, you'll notice that the markup has to be carefully composed.
Svg + gsap to achieve this effect. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. Havn't really used svg but i think you can use css rules. If you check out the css tab, you'll notice that the markup has to be carefully composed. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tagged with css, svg, responsive. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements?
Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Tagged with css, svg, responsive. Code examples and other supplementary material for the book using svg with css3 and html5. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? If you check out the css tab, you'll notice that the markup has to be carefully composed. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. With the enticing effect, the border will match your customers' preference and make them interested in your website. When looking at the border, you can see a dedicated design.
All of them offer things like variables and mixins to provide convenient abstractions. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Tagged with css, svg, responsive. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. If you check out the css tab, you'll notice that the markup has to be carefully composed. Learn how to use svg images as the border of any sized container. Havn't really used svg but i think you can use css rules. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Css preprocessors help make authoring css easier.
All of them offer things like variables and mixins to provide convenient abstractions. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Code examples and other supplementary material for the book using svg with css3 and html5. Learn how to use svg images as the border of any sized container. If you check out the css tab, you'll notice that the markup has to be carefully composed. Css preprocessors help make authoring css easier. When looking at the border, you can see a dedicated design.
All of them offer things like variables and mixins to provide convenient abstractions. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. If you check out the css tab, you'll notice that the markup has to be carefully composed. All of them offer things like variables and mixins to provide convenient abstractions. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Havn't really used svg but i think you can use css rules. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases.
All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. Havn't really used svg but i think you can use css rules. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. Code examples and other supplementary material for the book using svg with css3 and html5. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. If you check out the css tab, you'll notice that the markup has to be carefully composed.
Slicing the image to make borders. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. If you check out the css tab, you'll notice that the markup has to be carefully composed. Have you ever wanted a cooler border than what you can get from stacking border elements? Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Havn't really used svg but i think you can use css rules. Tagged with css, svg, responsive. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. All of them offer things like variables and mixins to provide convenient abstractions. Havn't really used svg but i think you can use css rules. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. When looking at the border, you can see a dedicated design. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Have you ever wanted a cooler border than what you can get from stacking border elements? Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files.
Code examples and other supplementary material for the book using svg with css3 and html5. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Tagged with css, svg, responsive. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. If you check out the css tab, you'll notice that the markup has to be carefully composed. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. Havn't really used svg but i think you can use css rules.
Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. With the enticing effect, the border will match your customers' preference and make them interested in your website. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. If you check out the css tab, you'll notice that the markup has to be carefully composed. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Have you ever wanted a cooler border than what you can get from stacking border elements? Havn't really used svg but i think you can use css rules. Tagged with css, svg, responsive.
When looking at the border, you can see a dedicated design. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Css preprocessors help make authoring css easier. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Have you ever wanted a cooler border than what you can get from stacking border elements? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Havn't really used svg but i think you can use css rules. If you check out the css tab, you'll notice that the markup has to be carefully composed.
Css preprocessors help make authoring css easier. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. If you check out the css tab, you'll notice that the markup has to be carefully composed. Havn't really used svg but i think you can use css rules. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. With the enticing effect, the border will match your customers' preference and make them interested in your website. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. When looking at the border, you can see a dedicated design.
This is similar to adding svg to an html document using the <img> tag. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. If you check out the css tab, you'll notice that the markup has to be carefully composed. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier. Havn't really used svg but i think you can use css rules. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements?
Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. With the enticing effect, the border will match your customers' preference and make them interested in your website. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. When looking at the border, you can see a dedicated design. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Have you ever wanted a cooler border than what you can get from stacking border elements? Havn't really used svg but i think you can use css rules. If you check out the css tab, you'll notice that the markup has to be carefully composed. Tagged with css, svg, responsive.
All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Havn't really used svg but i think you can use css rules. Tagged with css, svg, responsive. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Css preprocessors help make authoring css easier. If you check out the css tab, you'll notice that the markup has to be carefully composed. Have you ever wanted a cooler border than what you can get from stacking border elements? All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container.
When looking at the border, you can see a dedicated design. If you check out the css tab, you'll notice that the markup has to be carefully composed. All of them offer things like variables and mixins to provide convenient abstractions. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Code examples and other supplementary material for the book using svg with css3 and html5. With the enticing effect, the border will match your customers' preference and make them interested in your website. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Learn how to use svg images as the border of any sized container. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website.
It also provides properties for controlling to a greater degree how these images will display as the border. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. If you check out the css tab, you'll notice that the markup has to be carefully composed. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Havn't really used svg but i think you can use css rules. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? Css preprocessors help make authoring css easier. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. All of them offer things like variables and mixins to provide convenient abstractions.
Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Code examples and other supplementary material for the book using svg with css3 and html5. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. With the enticing effect, the border will match your customers' preference and make them interested in your website. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Css preprocessors help make authoring css easier. Havn't really used svg but i think you can use css rules. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases.
With svg being integrated more and more into html5, both included via <object> and <img> elements, and inline in the same document, some natural questions about svg and css are receiving more focus. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Have you ever wanted a cooler border than what you can get from stacking border elements? Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Learn how to use svg images as the border of any sized container. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Havn't really used svg but i think you can use css rules. If you check out the css tab, you'll notice that the markup has to be carefully composed. Css preprocessors help make authoring css easier. Tagged with css, svg, responsive.
In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. Tagged with css, svg, responsive. Code examples and other supplementary material for the book using svg with css3 and html5. When looking at the border, you can see a dedicated design. If you check out the css tab, you'll notice that the markup has to be carefully composed. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. Havn't really used svg but i think you can use css rules. Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier.
Svg stands for scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Learn how to use svg images as the border of any sized container. If you check out the css tab, you'll notice that the markup has to be carefully composed. Css preprocessors help make authoring css easier. Havn't really used svg but i think you can use css rules. All of them offer things like variables and mixins to provide convenient abstractions. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient.
If you check out the css tab, you'll notice that the markup has to be carefully composed. Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. Code examples and other supplementary material for the book using svg with css3 and html5. When looking at the border, you can see a dedicated design. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle.
Svg + gsap to achieve this effect. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Learn how to use svg images as the border of any sized container. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? If you check out the css tab, you'll notice that the markup has to be carefully composed. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Css preprocessors help make authoring css easier. Havn't really used svg but i think you can use css rules. All of them offer things like variables and mixins to provide convenient abstractions.
Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. All of them offer things like variables and mixins to provide convenient abstractions. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Have you ever wanted a cooler border than what you can get from stacking border elements? All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Css preprocessors help make authoring css easier. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Tagged with css, svg, responsive.
It needs a solid background in order to work. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. All of them offer things like variables and mixins to provide convenient abstractions. If you check out the css tab, you'll notice that the markup has to be carefully composed. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Havn't really used svg but i think you can use css rules. Learn how to use svg images as the border of any sized container. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier.
All of them offer things like variables and mixins to provide convenient abstractions. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Tagged with css, svg, responsive. Havn't really used svg but i think you can use css rules. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. If you check out the css tab, you'll notice that the markup has to be carefully composed. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. With the enticing effect, the border will match your customers' preference and make them interested in your website. Css preprocessors help make authoring css easier. Code examples and other supplementary material for the book using svg with css3 and html5.
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Havn't really used svg but i think you can use css rules. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Learn how to use svg images as the border of any sized container. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Have you ever wanted a cooler border than what you can get from stacking border elements? If you check out the css tab, you'll notice that the markup has to be carefully composed.
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Have you ever wanted a cooler border than what you can get from stacking border elements? Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tagged with css, svg, responsive.
Learn how to use svg images as the border of any sized container. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. If you check out the css tab, you'll notice that the markup has to be carefully composed. Tagged with css, svg, responsive. Havn't really used svg but i think you can use css rules. Have you ever wanted a cooler border than what you can get from stacking border elements? Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient.
If you check out the css tab, you'll notice that the markup has to be carefully composed. Code examples and other supplementary material for the book using svg with css3 and html5. When looking at the border, you can see a dedicated design. Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Learn html learn css learn bootstrap learn w3.css learn colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Tutorials of (svg border effect (css3 )) by jstafford | download code, demos, examples, html + javascript + css files. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. Havn't really used svg but i think you can use css rules. All of them offer things like variables and mixins to provide convenient abstractions.
All of them offer things like variables and mixins to provide convenient abstractions. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you check out the css tab, you'll notice that the markup has to be carefully composed. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. Have you ever wanted a cooler border than what you can get from stacking border elements? Internet explorer will not recognize it, and support in firefox the border image in this demo is an inline svg gradient. Havn't really used svg but i think you can use css rules. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Mdn has extensive documentation for these (rather underused) properties and values, but i will use svg instead of bitmaps or gradients, and note some interesting cases. In this example below you will see how to do a svg border effect (css3 ) with some html / css and javascript. Code examples and other supplementary material for the book using svg with css3 and html5. Css preprocessors help make authoring css easier. With the enticing effect, the border will match your customers' preference and make them interested in your website. If you check out the css tab, you'll notice that the markup has to be carefully composed. Have you ever wanted a cooler border than what you can get from stacking border elements?
